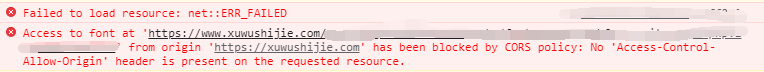
记录一个跨域的触发方式 2021-09-12 技术,Typecho 暂无评论 5766 次阅读 # 前言 今天想要写一个关于cocos creator插件的一个问题记录,没想到打开后台的富文本编辑器时发现编辑器显示异常,一部分图标和字体丢失了。查看控制台发现有报错:  跨域了 <!--more--> ------------ # 问题 编辑器插件也是上传到网站目录的,为什么会出现跨域呢? ---- # 解惑 后来在网上百度了一下,发现跨域的原因是由于**浏览器的同源策略的限制**。 而请求的url和当前url中,如果在**协议、域名、端口**三个之间任意一个不同,就会出现跨域。 例如: | 当前页面url |被请求页面url | 是否跨域 | 原因 | | ------------ | ------------ | ------------ | ------------ | | http://www.test.com/ | http://www.test.com/index.html | 否 | 同源(协议、域名、端口号相同) | | http://www.test.com/ | https://www.test.com/index.html | 跨域 | 协议不同(http/https) | | http://www.test.com/ | http://www.baidu.com/ | 跨域 | 主域名不同(test/baidu) | | http://www.test.com/ | http://blog.test.com/ | 跨域 | 子域名不同(www/blog) | | http://www.test.com:8080/ | http://www.test.com:7001/ | 跨域 | 端口号不同(8080/7001) | 回过头再去看报错信息,发现虽然协议一样,但是域名的不一致,一个**有www**一个**没有**。 显然,虽然这两个网址都可以解析到主机上,但是造成了跨域。 ------------ # 解决 设置301重定向,统一网站地址。 ------------ 标签: 跨域, 重定向 本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
评论已关闭